Facebook Data Center ศุนย์ข้อมูลของเฟซบุ๊ก
Teacher Phaitoon Yaemprasuan : http://picta55.blogspot.com
SOURCE : http://www.bigpicture.ru
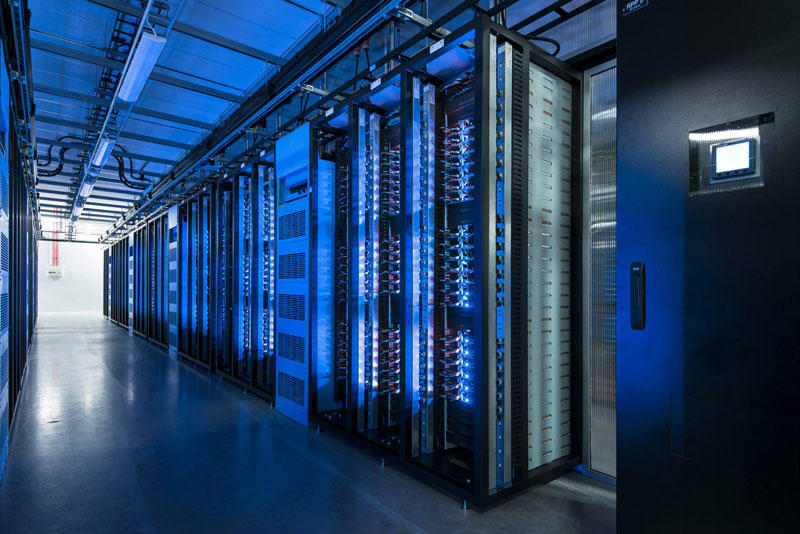
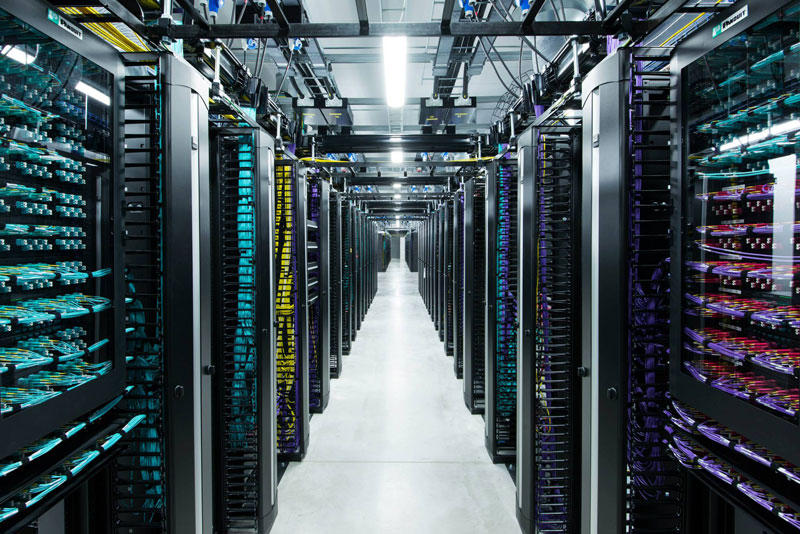
At the edge of the Arctic Circle in Lulea (Sweden) is the newest data center Facebook. The Center handles data about users of social networks around the world.
ณ ชายขอบของเส้น Arctic Circle (เขตอากาศหนาวเหนือ ตั้งแต่เส้นอาร์คติค เซอร์เคิล (Arctic Circle) ถึงขั้วโลกเหนือ เขตนี้ได้รับแสงเฉียงจากดวงอาทิตย์ปีละไม่เกิน 6 เดือน เป็นเขตที่มีประชากรอาศัยอยู่เบาบาง) เมือง Lulea ประเทศ Sweden เป็นศูนย์ข้อมูลแห่งใหม่ของ Facebook ศูนย์ข้อมูลแห่งนี้เก็บข้อมูลของผู้ใช้เครือข่ายสังคอมออนไลน์จากทั่วโลก (น่าจะรวมเด็กนักเรียนของเราด้วยแน่นอน เพราะเด็กเราชอบและใช้ Facebook กันมหึมามหาศาล จนอาจจะเรียกได้ว่า เป็นกิจวัตรประจำวันไปซะแล้ว)




















SOURCE : http://www.bigpicture.ru
At the edge of the Arctic Circle in Lulea (Sweden) is the newest data center Facebook. The Center handles data about users of social networks around the world.
ณ ชายขอบของเส้น Arctic Circle (เขตอากาศหนาวเหนือ ตั้งแต่เส้นอาร์คติค เซอร์เคิล (Arctic Circle) ถึงขั้วโลกเหนือ เขตนี้ได้รับแสงเฉียงจากดวงอาทิตย์ปีละไม่เกิน 6 เดือน เป็นเขตที่มีประชากรอาศัยอยู่เบาบาง) เมือง Lulea ประเทศ Sweden เป็นศูนย์ข้อมูลแห่งใหม่ของ Facebook ศูนย์ข้อมูลแห่งนี้เก็บข้อมูลของผู้ใช้เครือข่ายสังคอมออนไลน์จากทั่วโลก (น่าจะรวมเด็กนักเรียนของเราด้วยแน่นอน เพราะเด็กเราชอบและใช้ Facebook กันมหึมามหาศาล จนอาจจะเรียกได้ว่า เป็นกิจวัตรประจำวันไปซะแล้ว)


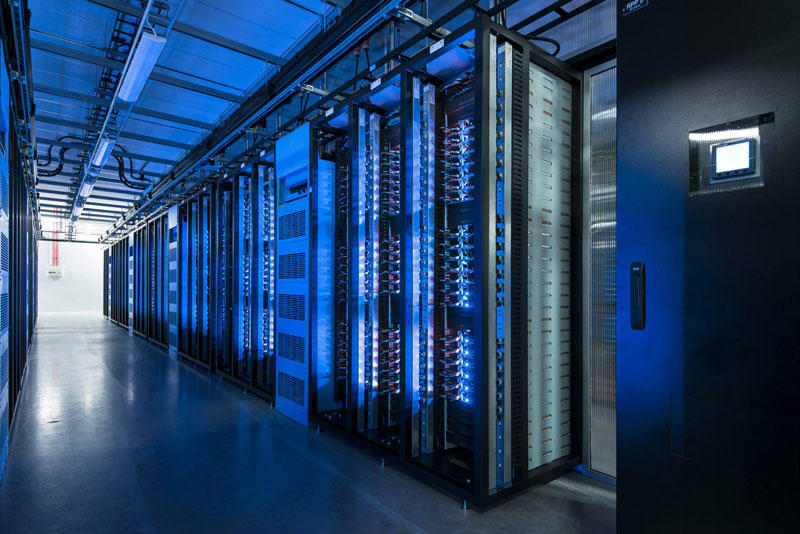
1. Data center in Lulea became the first data center outside of the U.S..
ศูนย์ข้อมูลแห่งนี้ เป็นศูนย์ข้อมูลแห่งแรกของ Facebook นอกประเทศสหรัฐอเมริกา
ศูนย์ข้อมูลแห่งนี้ เป็นศูนย์ข้อมูลแห่งแรกของ Facebook นอกประเทศสหรัฐอเมริกา

2.

3. Facebook Guide believe that Lulea is likely to be one of the most efficient and sustainable data centers in the world.
Facebook เชื่อว่า ศูนย์แห่งนี้จะมีประสิทธิภาพ (efficient) และเก็บข้อมูลได้อย่างยั่งยืนสุดๆ(sustainable)

4.

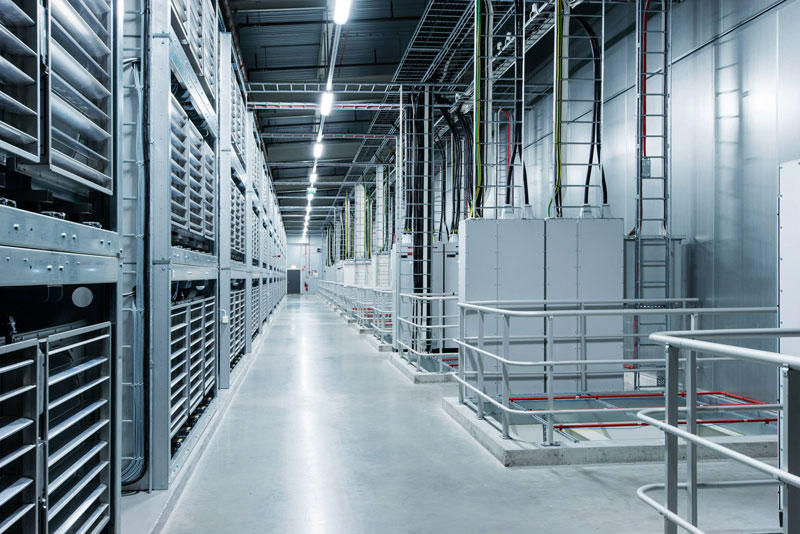
5. All the equipment in the center provides electricity to the local hydroelectric power plant that runs on renewable energy, thus reducing the number of backup generators for more than 70%.
อุปกรณ์ทั้งหมดในศูนย์แห่งนี้ จะใช้ไฟฟ้าจากพลังงานสะอาด คือจากโรงไฟฟ้าพลังน้ำที่อยู่ในท้องถิ่น ซึ่งเป็น renewable energy (พลังงานหมุนเวียน) จึงสามารถลดจำนวนเครื่องกำเนิดไฟฟ้าสำรอง (backup generators) ได้ถึงร้อยละ 70

6.

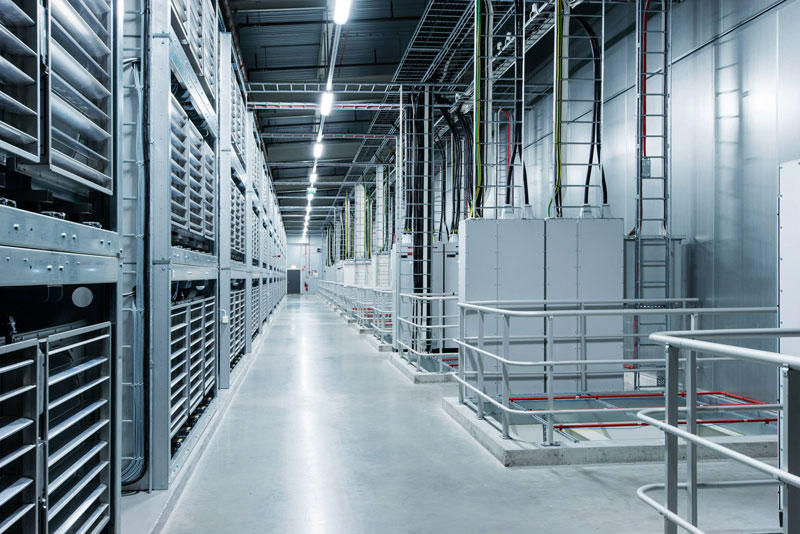
7. In addition to the energy of the water, the center is also used by the northern cold air to cool the servers that store photos, videos, comments and "likes." Any excess heat is used to maintain a comfortable temperature in offices.
นอกจากพลังงานสะอาดที่ได้จากไฟฟ้าพลังน้ำแล้ว ศูนย์ข้อมูลแห่งนี้ ก็ยังอาศัยอากาศหนาวที่พัดมาจากขั้วโลกเหนือช่วยระบายความร้อนจากเครื่อง Servers (เครื่องแม่ข่าย) ของศูนย์ฯ ที่เก็บรูปภาพ วิดีโอ และ comments และ likes ของผู้ใช้เฟสบุ๊คจากทั่วโลก และที่สำคัญความร้อนที่เกิดจากการทำงานของระบบเหล่านี้ จะถูกนำไปสร้างความอบอุ่นในสำนักงานอีกด้วย (เพราะอากาศที่โซนนี้หนาวมากนั่นเอง ตามที่กล่าวแล้ว)

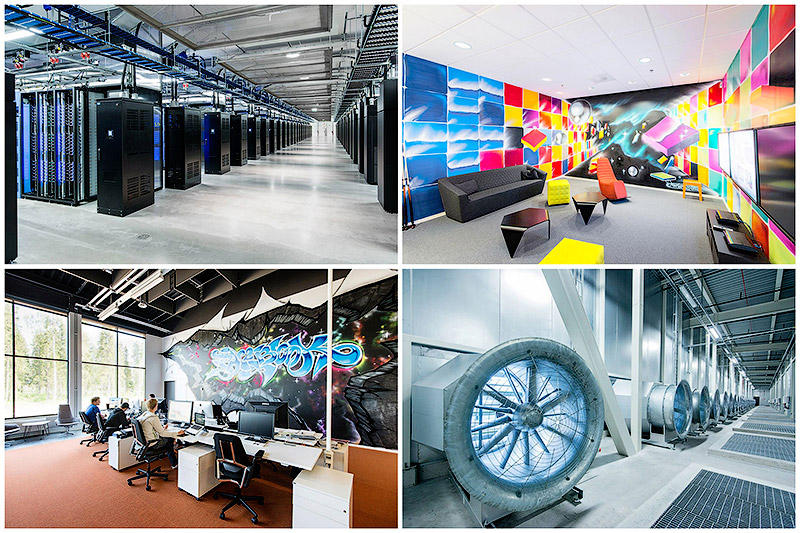
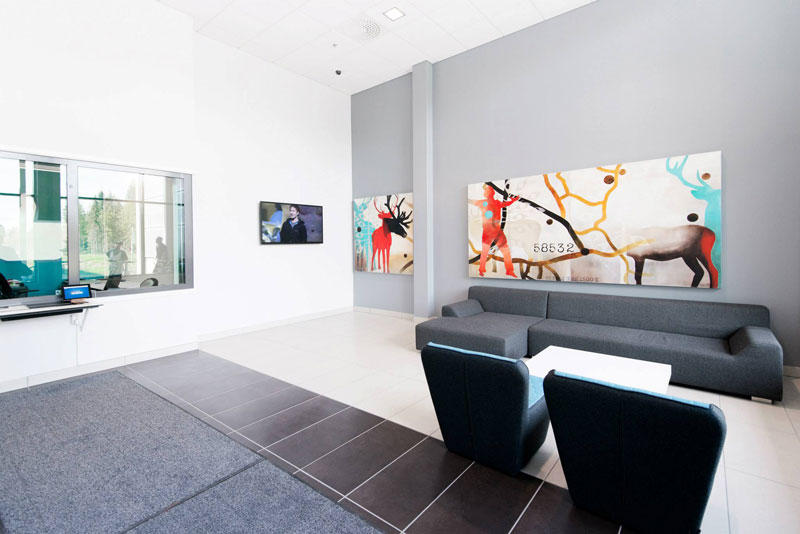
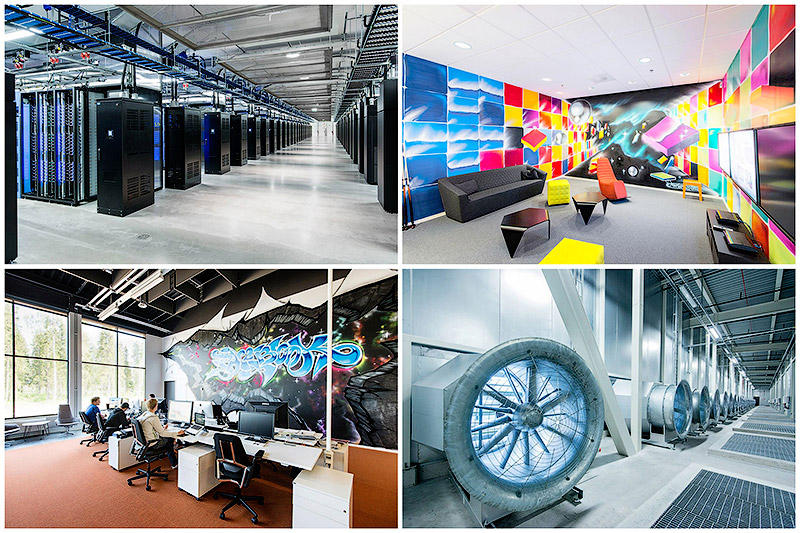
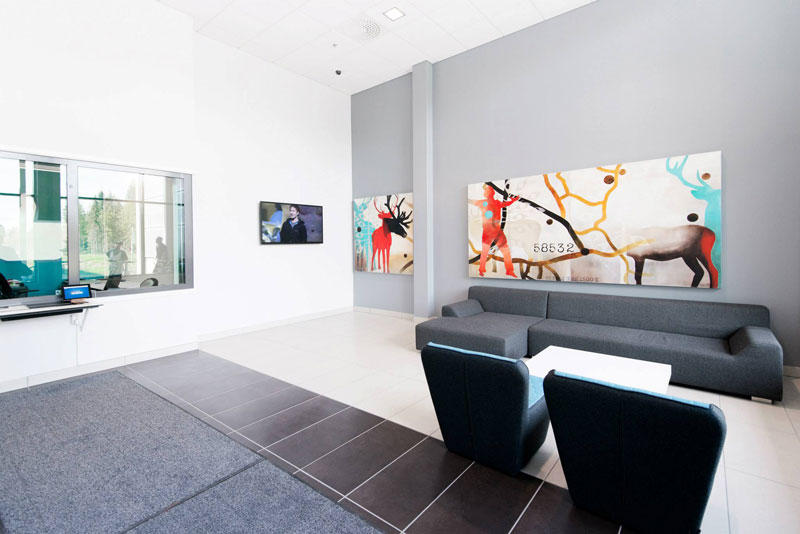
8. The so common office of them.
สำนักงานของพวกเขา ออกแนวธรมดาๆ บ้านๆ มากๆ
สำนักงานของพวกเขา ออกแนวธรมดาๆ บ้านๆ มากๆ

9. Almost all of the technology at the center, from servers to power distribution systems, based on the work of Open Compute Project - community of engineers from around the world, which is engaged in designing storage centers.
เทคโนโลยีของศูนย์ข้อมูลแห่งนี้ ตั้งแต่เครื่องคอมพิวเตอร์แม่ข่าย (servers) ทั้งหลาย ไปจนถึงระบบการกระจายข้อมูล (distribution systems) จะทำงานอยู่บน Open Compute Project ซึ่งเป็นระบบเปิดที่ให้วิศวกรของระบบเฟสบุ๊กจากพื้นที่ต่างๆ ทั่วโลก สามารถเข้ามาใช้งานร่วมกันได้

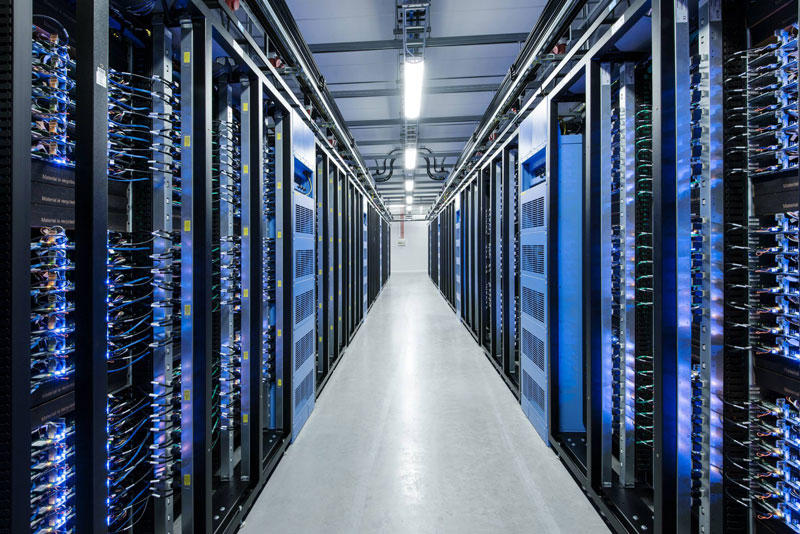
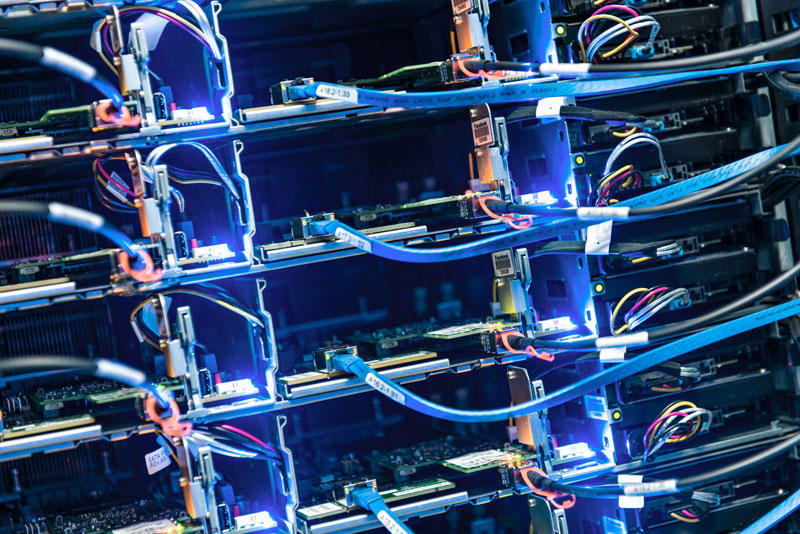
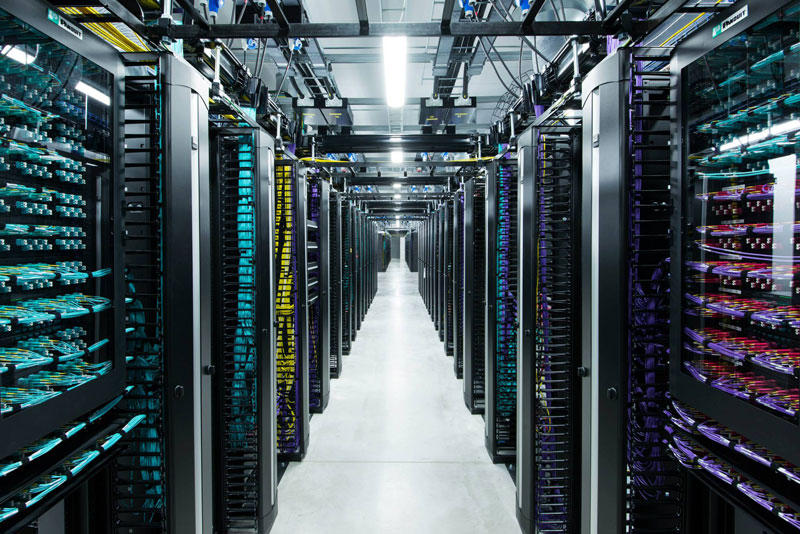
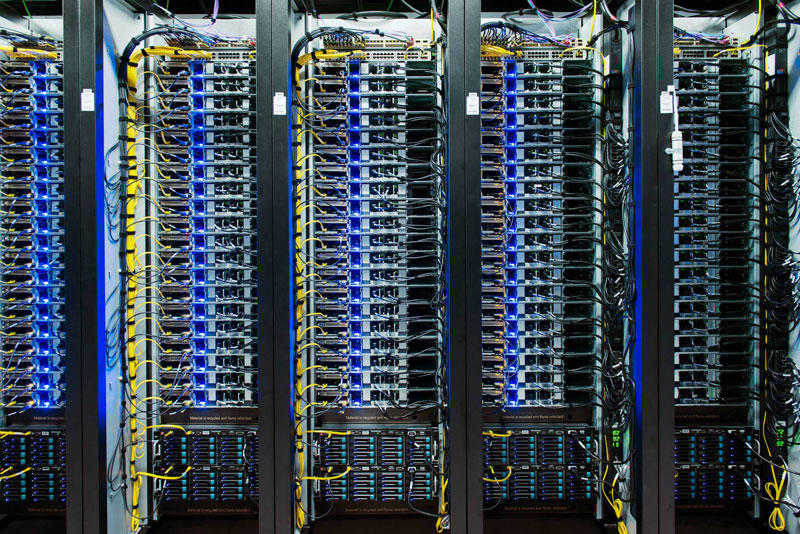
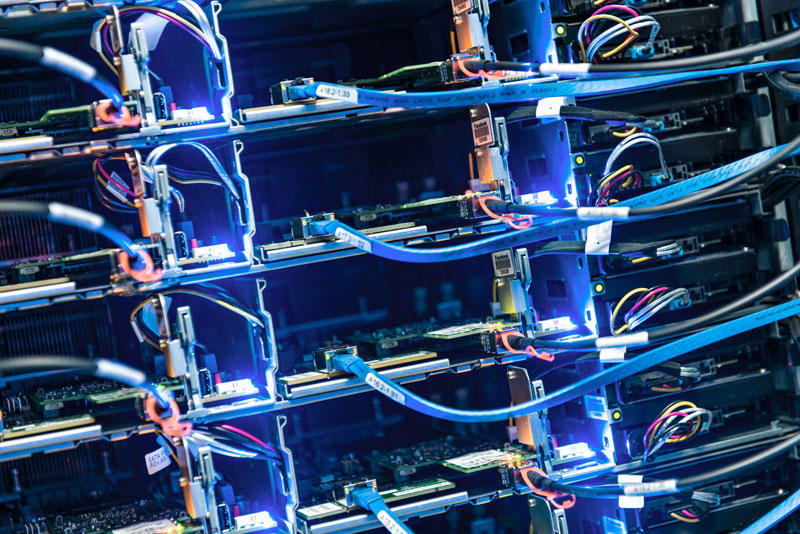
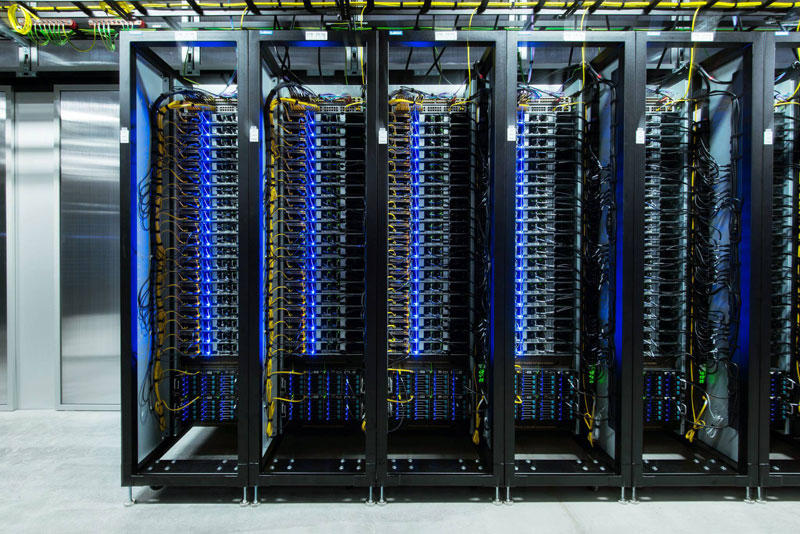
10. You can see the blue STP (Shield Twisted Pair) cables.
สายสีฟ้านี่คือ สายเคเบิลแบบคู่บิดเกลียวและหุ้มฉนวน (กันสัญญาณรบกวน)
สายสีฟ้านี่คือ สายเคเบิลแบบคู่บิดเกลียวและหุ้มฉนวน (กันสัญญาณรบกวน)

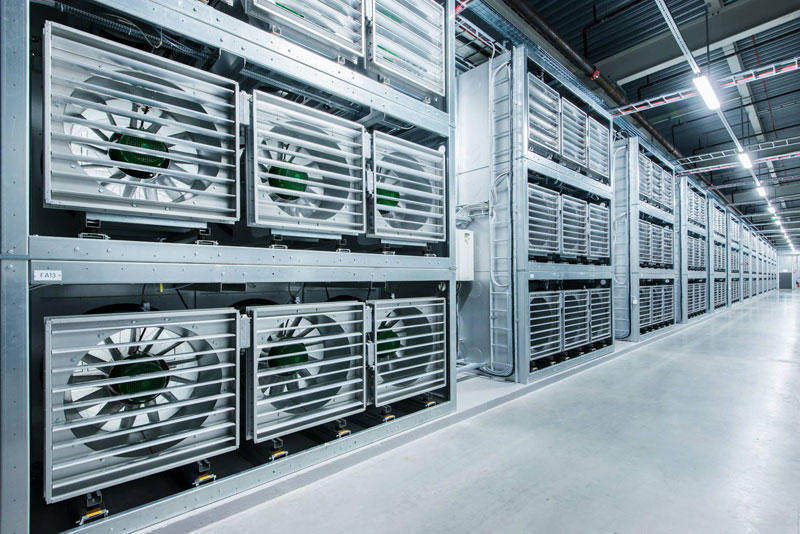
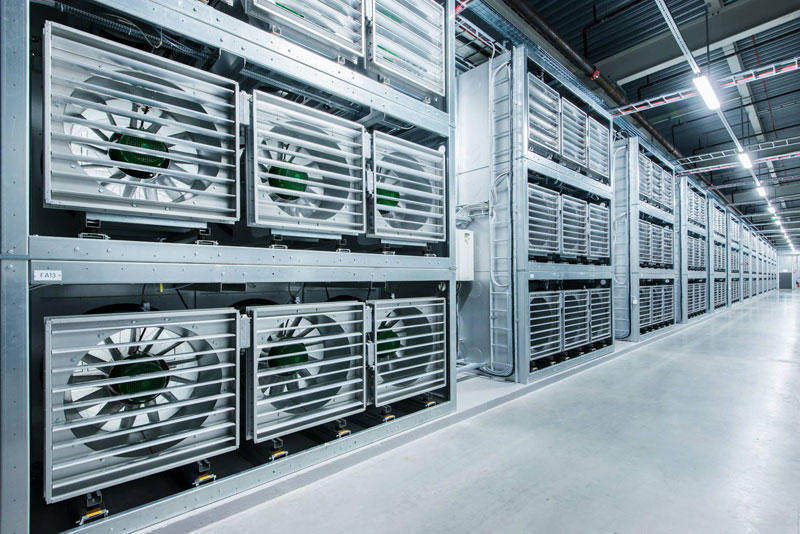
11.These are the ventilators.
นี่พัดลมระบายความร้อนในระบบของพวกเขาล่ะครับ มโหฟารบานตะโก้ซะขนาดนี้ รับรอง "เอาอยู่"
นี่พัดลมระบายความร้อนในระบบของพวกเขาล่ะครับ มโหฟารบานตะโก้ซะขนาดนี้ รับรอง "เอาอยู่"

12. The ventilators can never work in the cold season.
พัดลมเหล่านี้ได้พักยาว ก็อากาศแถวเส้นอาร์กติกเซอร์เคิลมันหนาวเย็นเกือบตลอดปีนะสิ (ประหยัดพลังงานสุดๆ เลยนะ ศูนย์แห่งนี้)
พัดลมเหล่านี้ได้พักยาว ก็อากาศแถวเส้นอาร์กติกเซอร์เคิลมันหนาวเย็นเกือบตลอดปีนะสิ (ประหยัดพลังงานสุดๆ เลยนะ ศูนย์แห่งนี้)

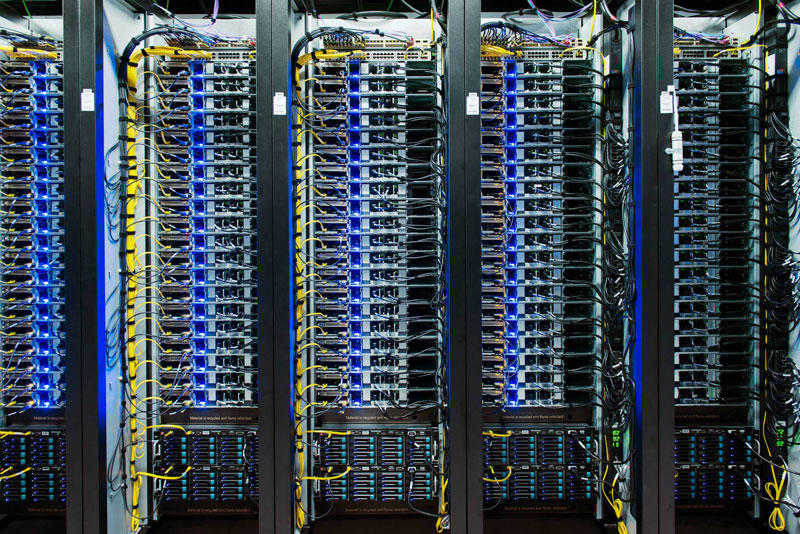
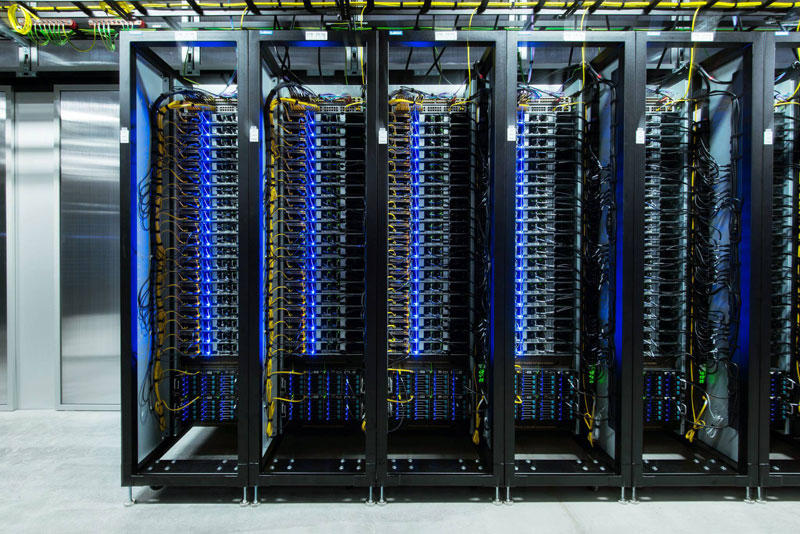
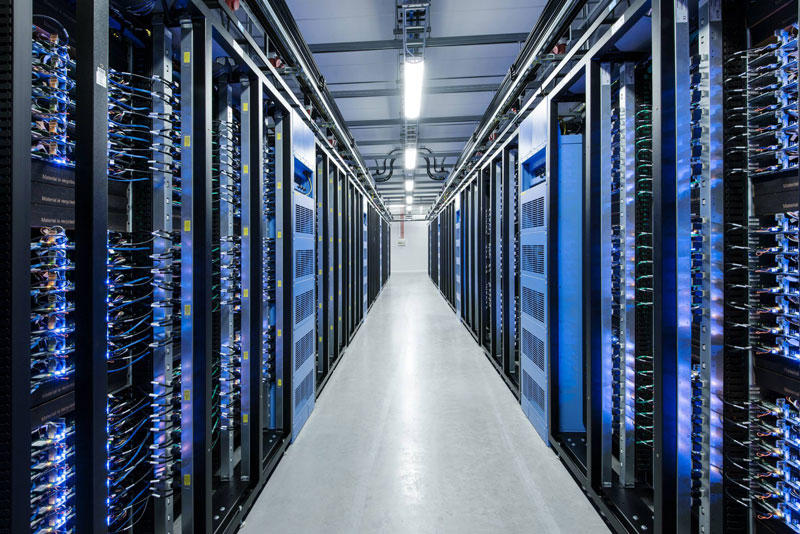
13.These are their server computers.
นี่แหละ หน้าตาเครื่องคอมพิวเตอร์แม่ข่าย (servers) ของเฟสบุ๊คที่คอยเก็บข้อมูล บริหารจัดการข้อมูลและสารสนเทศให้หมู่เฮาล่ะนะ
นี่แหละ หน้าตาเครื่องคอมพิวเตอร์แม่ข่าย (servers) ของเฟสบุ๊คที่คอยเก็บข้อมูล บริหารจัดการข้อมูลและสารสนเทศให้หมู่เฮาล่ะนะ

14.

15. During the first week of work, the coefficient of efficiency of energy consumption in the new center Facebook was 1.07.
ในสัปดาห์แรกของการใช้งาน the coefficient of efficiency of energy (ค่าสัมประสิทธิ์การบริโภคพลังงาน) เท่ากับ 1.07

16.

17.

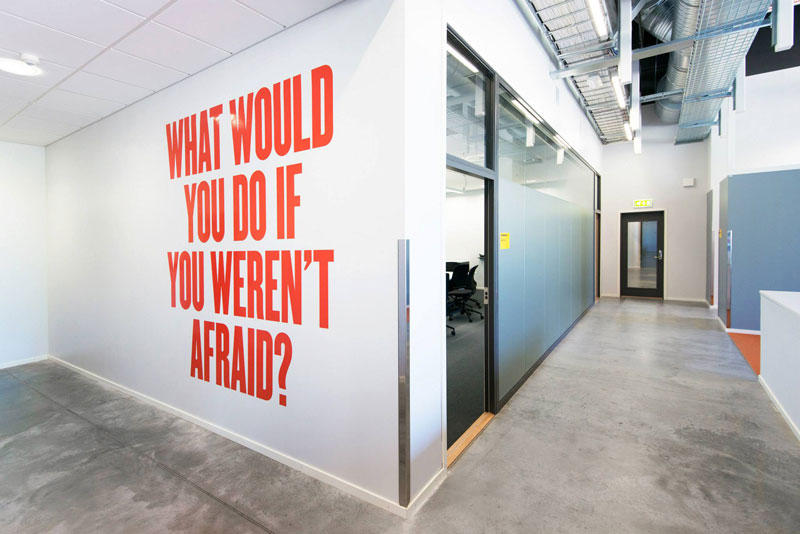
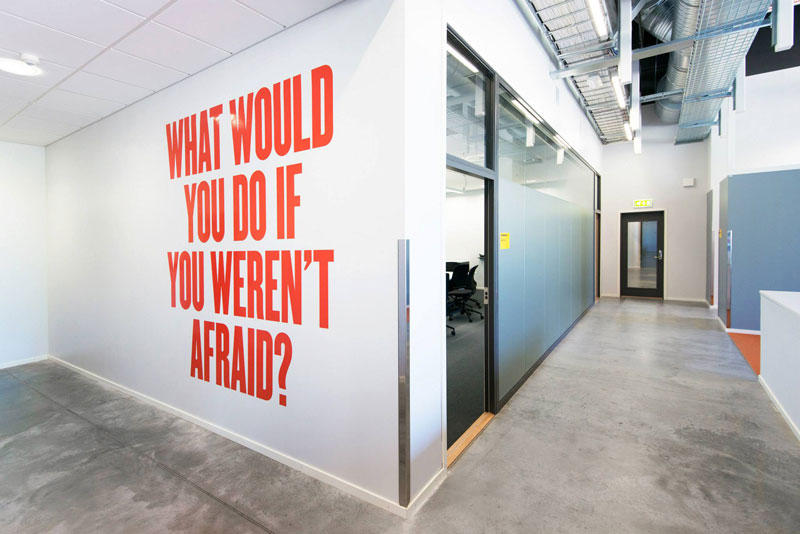
18. The inscription on the wall of the center: "What would you do if you have nothing to be afraid of?"
คำจารึกที่ผนังกำแพงของศูนย์ "คุณจะทำอะไรดีเอ่ย ถ้าไม่มีอะไรที่ทำให้คุณกลัว?"

20. Center Manager - Joel Kelgren. ผู้จัดการศูนย์